
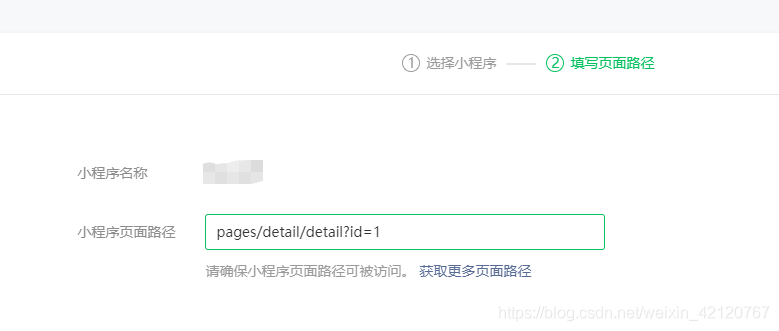
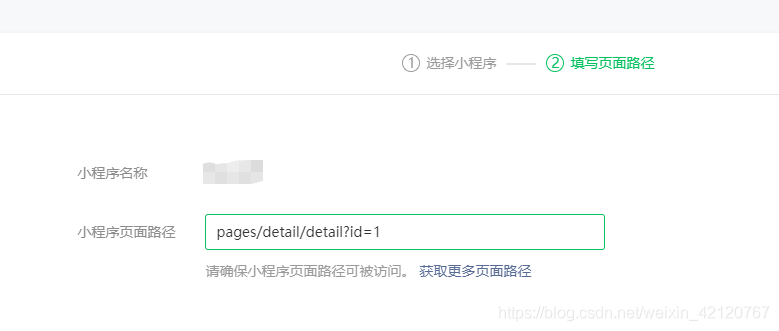
点击它,然后再点击底下的“下一步”,进入要输入路径&参数页面:

如我上图是输入详情页detail的路径,然后携带的参数是id=1, 点击底下“确定”,即可生成详情页detail的二维码

重点:
page({ onload(option){ if(option.id){ console.log(option.id) //扫码带进来的id } } })

点击它,然后再点击底下的“下一步”,进入要输入路径&参数页面:

如我上图是输入详情页detail的路径,然后携带的参数是id=1, 点击底下“确定”,即可生成详情页detail的二维码

page({ onload(option){ if(option.id){ console.log(option.id) //扫码带进来的id } } })

 小程序
小程序uniapp小程序如何引入iconfont字体图标,真实有效,字体地址无需外链!网上的办法大多有坑!
 小程序
小程序h5和小程序实现瀑布流布局的最佳实践,只需css就可实现,绝对好用!
 小程序
小程序uniapp微信小程序子组件data数据访问为undefined解决办法,报错 this.xxx is not defined
 小程序
小程序小程序scroll-view在ios第一次不能滚动,后面能滚动,在安卓上正常的原因
 小程序
小程序解决uniapp小程序打包体积超过2M,提示包体积超过2M,“main packagexxx”,不给上传和预览的解决办法,绝对有效!
 小程序
小程序uni-app滑块验证功能插件的实现,可以使用在uniapp生成的小程序和h5
 收藏
收藏